Video file
Typografie
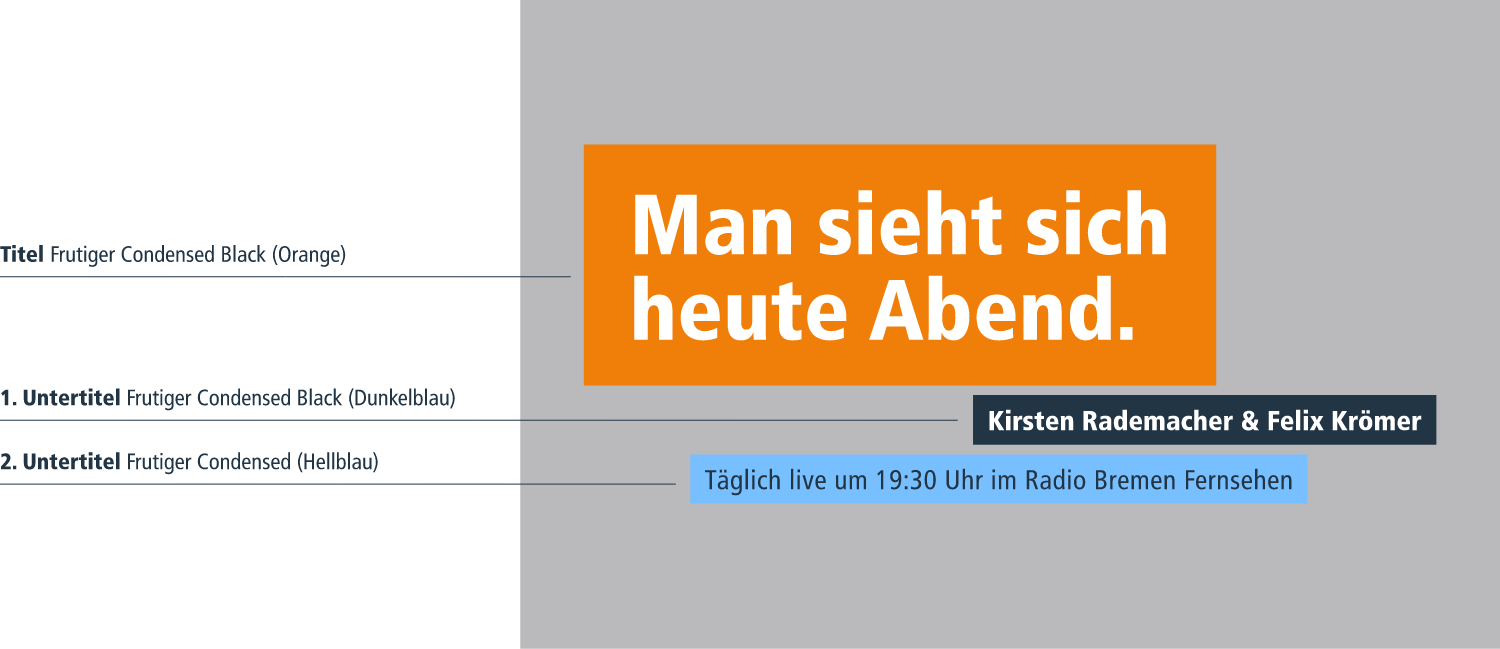
Die Typografie von buten un binnen
Verwendung: Titel / Zitate
Glyphen: gemischt
Zeilenabstand: 105 % der Schriftgröße
Laufweite: 0 bei metrischem Kerning
Verwendung: Untertitel / Fließtext
Glyphen: gemischt
Zeilenabstand: Untertitel 105 % / Fließtext 130 % der Schriftgröße
Laufweite: 0 bei metrischem Kerning
Verwendung: Website Fließtext
Glyphen: gemischt
Zeilenabstand: 130 % der Schriftgröße
Laufweite: 0 bei metrischem Kerning
Verwendung: Website Titel
Glyphen: gemischt
Zeilenabstand: 105 % der Schriftgröße
Laufweite: 0 bei metrischem Kerning
Verwendung: Zitate Social Media
Glyphen: gemischt
Zeilenabstand: 105 % der Schriftgröße
Laufweite: 0 bei metrischem Kerning
2-spaltig
Farbflächen

1-spaltig

1-spaltig